
Entrée | Sommaire | Historique | Structure | Entête et Corps | Textes | Liens | Listes | Images | Tableaux | Cadres | CSS | Propriétés CSS | Annexes
Il existe 4 balises principales pour définire un tableau:
Un tableau doit être contenu entre les balises <table> et </table>.
Le contenu du tableau doit être remplit ligne par ligne.
Chaque ligne doit commencer par la balise <tr> et se terminer par la balise </tr>.
Une ligne est constituée de cellules qui doivent être délimité par les balises <th> et </th> pour les cellules correspondant à des titres, et par <td> et </td> pour les cellules correspondant à des données.
Ainsi un tableau avec 2 cellules de titre sur la première ligne, et 2 cellules de données sur la deuxième ligne doit être codé de la manière suivante:
| Code | Effet |
|---|---|
<table border="2" > |
ouverture du tableau ayant des bordures de 2 pixels |
<tr> |
début d'une ligne (ligne 1) |
<th>titre 1</th> |
cellule de titre (cellule 1 de la ligne 1) |
<th>titre 2</th> |
cellule de titre (cellule 2 de la ligne 1) |
</tr> |
fin de la ligne (fin de la ligne 1) |
<tr> |
début d'une ligne (ligne 2) |
<td>donnée 1</td> |
cellule de donnée (cellule 1 de la ligne 2) |
<td>donnée 2</td> |
cellule de donnée (cellule 2 de la ligne 2) |
</tr> |
fin de la ligne (fin de la ligne 2) |
</table> |
fin du tableau |
Le résultat est le tableau suivant:
| titre 1 | titre 2 |
|---|---|
| donnée 1 | donnée 2 |
La balise <table> permet d'introduire un tableau dans un paragraphe. La fin du tableau doit être indiqué par la balise </table>.
Attention, certains navigateurs comme IE 5.5 gèrent mal ces attributs si un seul des 2 est utilisé. il est donc préférable de définir les 2 attributs même si vous n'avez besoin que d'un seul.
Exemple:
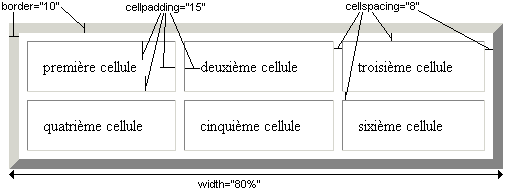
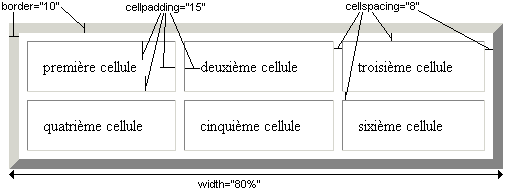
<table width="80%" border="10" cellspacing="15" cellpading="8">
<tr>
<td>première cellule</td>
<td>deuxième cellule</td>
<td>troisième cellule</td>
</tr>
<tr>
<td>quatrième cellule</td>
<td>cinquième cellule</td>
<td>sixième cellule</td>
</tr>
<table>
Résultats:
| première cellule n°1 | deuxième cellule | troisième cellule |
| quatrième | cinquième cellule | sixième cellule |

Cette balise permet d'introduire une ligne et d'en contrôler certains aspects.
Une ligne commence par <tr> et se termine par </tr> . c'est entre ces deux balises que sont crées les cellules (avec <th></th> ou <td></td>) et leur contenus.
Cette balises permettent de créer des cellules de titre (th) ou de donnée (td) dans un tableau.
Une cellule de titre (header) est délimité par les balises <th> et </th>
La cellule de donnée (data) est délimité par les balises <td> et </td>
On peux noter qu'une cellule n'ayant aucun contenu apparaîtra quand même dans le tableau, mais de manière différente qu'une cellule ayant un contenu. Par exemple, elle paraîtra pleine, contrairement à une cellule ayant un contenu qui apparaît creuse.
Créer un tableau de cellule n'est pas très difficile, mais, peux devenir plus complexe lorsque des cellules s'etendent sur plusieurs lignes et/ou plusieurs colonnes.
Dans ce cas, on utilise l'attribut rowspan="..." pour définir le nombre de ligne sur lesquelles s'étend la cellule, et l'attribut colspan="..." pour définir le nombre de ligne sur lesquelles s'étend la cellule
Il faut surtout penser qu'une cellule n'est définie qu'une seule fois dans un tableau. ainsi si une cellule s'étend sur 2 colonnes, dans un tableau qui en contient 3, il ne sera en fait déclaré que 2 cellules. De même si une cellule s'étend sur 2 lignes, elle sera déclarée lors de la première ligne, et sera automatiquement prise en compte lors de la deuxième ligne. Ceci est aussi vrai lorsque la cellule s'étend à la fois sur plusieurs lignes, et plusieurs cellules.
Certain tableau pouvant être assez complexe, il est donc parfois utile de le tracer sur une feuille avant de le créer pour bien déterminer le nombre exacte de cellules que contient le tableau, et comment les cellules devrons être définies.
| On veux créer un tableau ayant l'aspect suivant (les chiffres identiques appartiennent en fait à une seule cellule). | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|||||||||||||
| Code | Effet | ||||||||||||
<table align="center" width="80%" border="2">
|
|
||||||||||||
Cette balise qui doit se trouver juste après la balise <table> et avant la première ligne permet de donner un titre au tableau, et de l'afficher. Le titre est compris entre les balises <caption> et </caption>
| Code | Résultat | ||||
|---|---|---|---|---|---|
<table border="2">
|
|
Ces balises permettent de grouper des lignes pour leur donner des attributs de mise en forme commun. Pour chaque type de balise, les lignes et cellules appartenant au groupe sont situées entre les balises d'ouverture et les balises de fermeture de groupe de ligne.
La balise <thead> permet de définir des attributs communs pour les premières cellules du tableau (un seul groupe de cellules) comprises entre les balises <thead> et </thead>.
La balise <tfoot> permet de définir des attributs communs pour les cellules dernières cellules du tableau (un seul groupe de cellules), comprises entre les balises <tfoot> et </tfoot>.
Un groupe de cellule compris entre les balises <thead> et </thead> doit se situer en début de description de tableau, puis, devrais venir le groupe compris entre les balises <tfoot> et </tfoot>, et enfin, un les groupes compris entre les balises <tbody> et </tbody> .
Il est possible d'alterner des groupes utilisant les propriétés du tableau (non entouré par des balises <thead> , <tbody> ou <tfoot>), et des groupes délimités par les balises <tbody> et </tbody> . Il est d'ailleurs possible d'utiliser plusieurs groupes compris entre les balises <tbody> et </tbody> et de leur donner des propriétés différentes.
Aucun des groupes n'est obligatoire, un tableau peux très bien n'avoir aucun groupe de cellule, ou uniquement un groupe d'en-tête, ou bien uniquement un groupe de bas de tableau,...
| Les cellules suivantes sont comprises entre les balises <thead align="right" > et </thead> | ||
| head 1 | head 2 | head 3 |
|---|---|---|
| head 4 | head 5 | head 6 |
| Les cellules suivantes sont comprises entre les balises <tfoot align="left" > et </tfoot> | ||
| foot 1 | foot 2 | foot 3 |
| foot 4 | foot 5 | foot 6 |
| Les cellules suivantes ne sont comprises entre aucune balise de type thead, tbody, ou tfoot. | ||
| basic 1.1 | basic 2.1 | basic 3.1 |
| basic 4.1 | basic 5.1 | basic 6.1 |
| Les cellules suivantes sont comprises entre les balises <tbody align="center" > et </tbody> | ||
| body 1.1 | body 2.1 | body 3.1 |
| body 4.1 | body 5.1 | body 6.1 |
| Les cellules suivantes ne sont comprises entre aucune balise de type thead, tbody, ou tfoot. | ||
| basic 1.2 | basic 2.2 | basic 3.2 |
| basic 4.2 | basic 5.2 | basic 6.2 |
| Les cellules suivantes sont comprises entre les balises <tbody align="justify" > et </tbody> | ||
| body 1.2 | body 2.2 | body 3.2 |
| body 4.2 | body 5.2 | body 6.2 |
| Les cellules suivantes ne sont comprises entre aucune balise de type thead, tbody, ou tfoot. | ||
| basic 1.3 | basic 2.3 | basic 3.3 |
| basic 4.3 | basic 5.3 | basic 6.3 |
Ces balises permettent de grouper des colonnes pour leur donner des attributs de mise en forme commun.
Les différences entre les balises <colgroup> </colgroup> et <col /> sont d'une part la balise <col /> peut être contenu dans la balise <colgroup> </colgroup>, et d'autre part que si l'attribut rules de la balise table est définit à groups, les colonnes regroupées par la balise <colgroup> seront encadrés, mais pas les colonnes regroupées par la balise <col />. La balise <col /> peut aussi être utilisée seule pour créer un groupe d'une colonne.
Par exemple, la balise <colgroup> peut réunir 3 colonnes qui auront toutes un taille de 20% du tableau.
Avant de refermer cette balise en utilisant </colgroup>, il est possible de demander grâce à une balise <col /> que le contenu des cellules de la première colonne soit aligné à gauche, grâce à une autre balise <col /> que le contenu des cellules de la deuxième colonne soit centré , et grâce à d'une dernière balise <col /> que le contenu des cellules de la troisième colonne soit aligné à droite.
Les deux balises ont les même attributs.
Attention, à partir du moment ou des attributs sont définis pour un groupe de colonne, ces attributs sont valables pour toute la suite du tableau. De plus, s'il reste des colonnes non groupées à droite du dernier groupe de colonne, d'autres balises peuvent être utilisées pour grouper ces colonnes.
Par contre, toute déclaration de groupe de colonne au delà du nombre de colonne ne sera pas pris en compte.
On peux aussi noter que si une cellule s'étend sur plusieurs colonnes, c'est les propriétés du premier groupe de colonne qui est pris en compte.
| Code du tableau | Résultat | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
<table border="border" bgcolor="#ffdddd">
|
|
||||||||||||||||||
Entrée | Sommaire | Historique | Structure | Entête et Corps | Textes | Liens | Listes | Images | Tableaux | Cadres | CSS | Propriétés CSS | Annexes